Watson Recruitment
Our team set out to leverage AI to create a better hiring experience for Recruiters and Hiring Managers. Our goal was to understand the main painpoints users feel in their daily work, ideate and deliver a solution to turn pain into joy.
Personae
Recruiters overwhelmed by the number of open jobs they have to manage (which all seem on fire) and the number of resumes to dig through for each individual job.
My role
Lead Designer, Design Thinking Facilitator, UX and Visual Designer
Step 1: Workshop
We gathered the team (spread across the US and India) in Littleton, MA for an in-person, week-long Design Thinking workshop. The goal was to map out what we knew about Recruiters and Hiring Managers to build empathy and enable everyone on the team to tell better stories about our product.
We started by capturing everyone’s assumptions, concerns and unanswered questions. We worked together to plot them out based on the risk and uncertainty. As we progressed through the workshop, we kept these posted to address them or add new assumptions.
Once the air was clear, we moved on to building a better understand of our key users; Recruiters, Hiring Managers and Admins. Empathy maps helped us understand how Recruiters work, the struggles they face and their main concerns and job functions. All of this was tested with real Recruiters to check validity.
From there, we charted out common scenarios for a typical Recruiter using an As-is journey map. This helped us understand what a day in the life of a Recruiter currently looks like. It also helped us surface painpoints throughout the journey. We took those painpoints and rewrote the story as a To-be journey map, capturing how we wanted to harness AI in our product to convert painpoints to positive moments.
Based on what we knew about the user and the pain they faced on a daily basis, we wrote Hills to guide our team in the future. Hills capture the ‘who’, the ‘what’ and the ‘wow’ that will differentiate us from all competitors. The ‘wow’ is really what makes the user smile.
The final step for this workshop was a dissection of the To-be experience into individual ideas or features. An entire To-be story can be daunting, but when broken down into bite-sized pieces, a release plan starts to take shape. Items in the upper right (no-brainers) are the most valuable and easiest to implement. This starts to shape the short term plan.
Step 2: Prototype and test
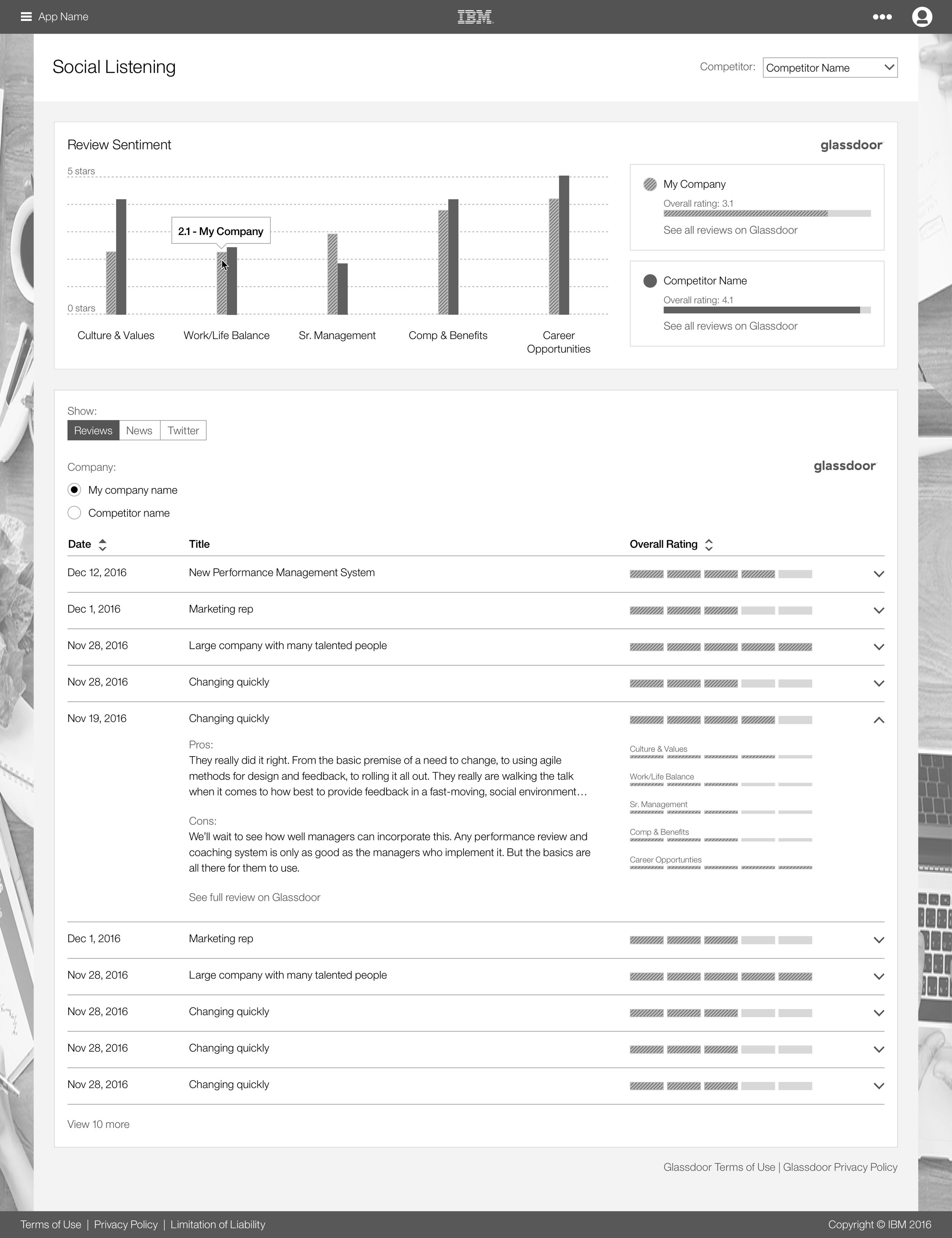
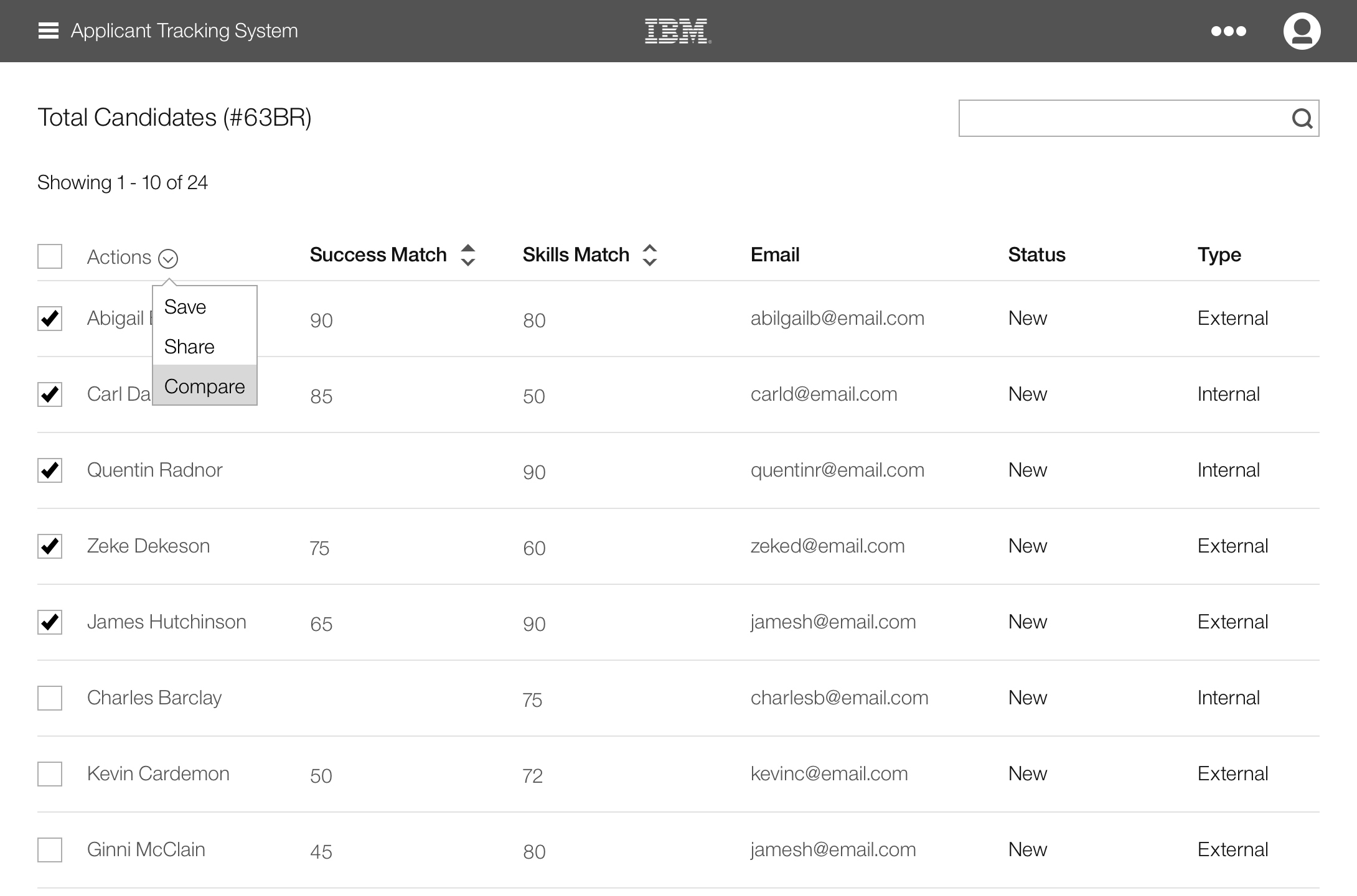
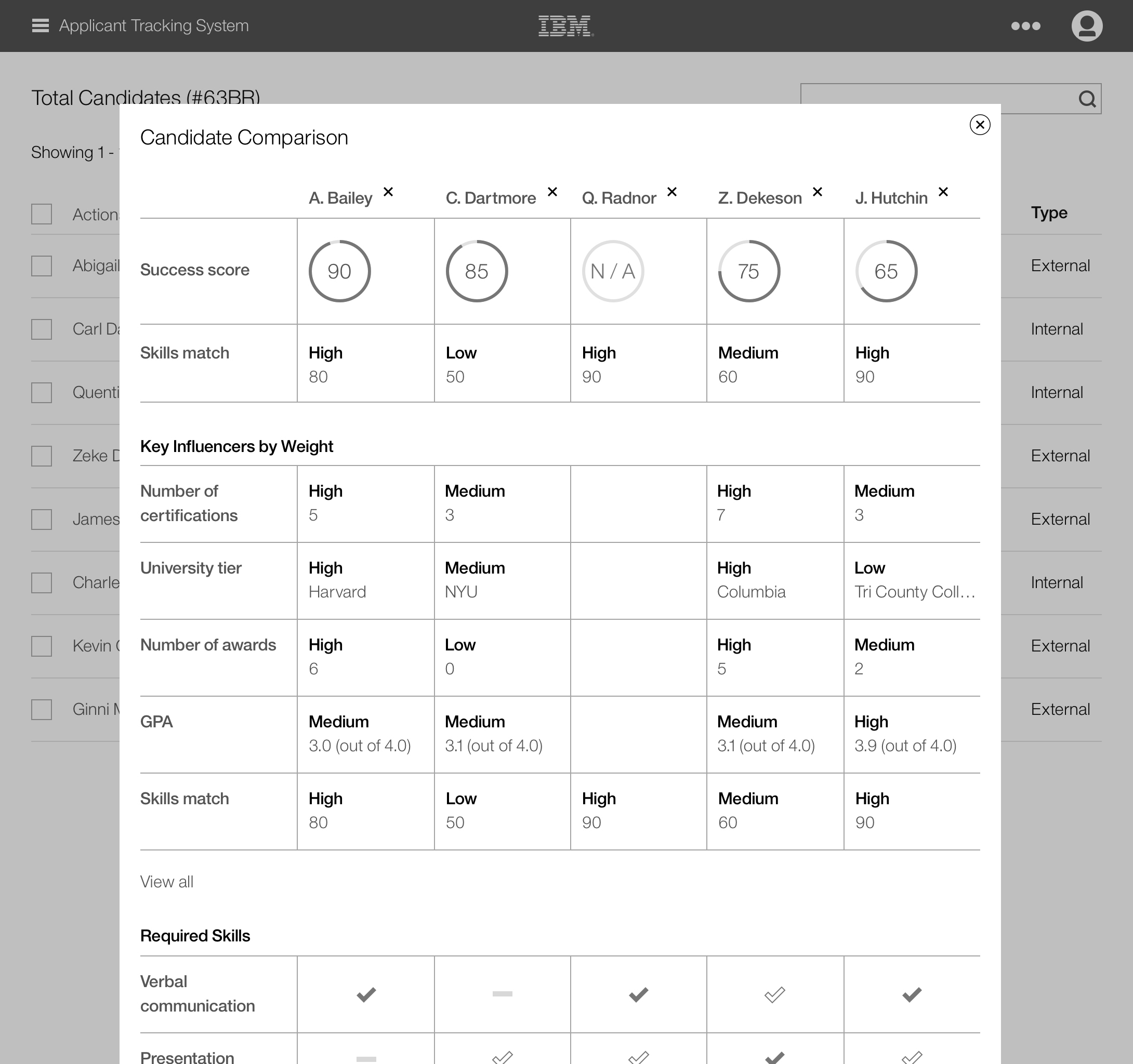
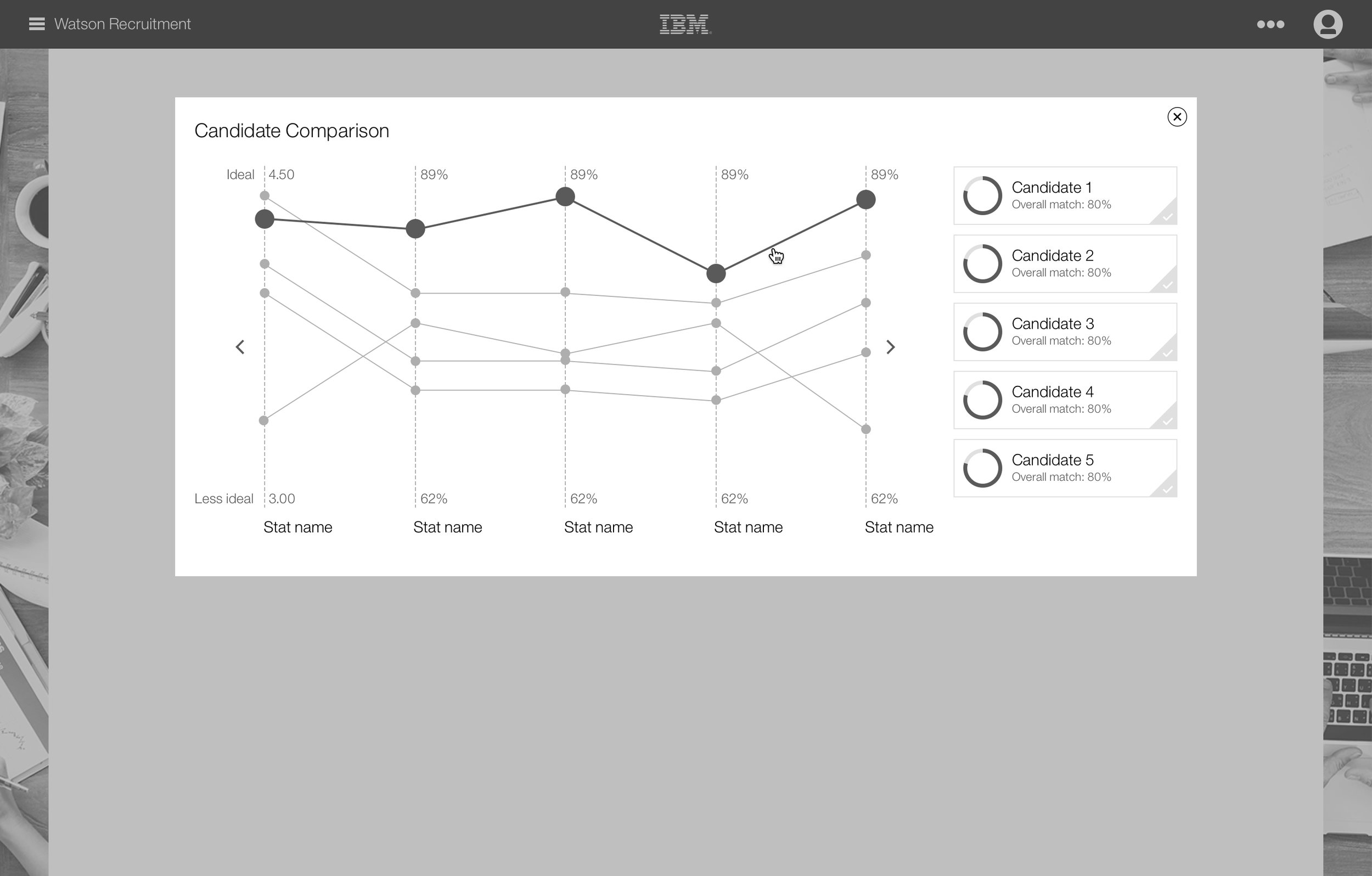
After the story emerged and requirements were clarified, I started creating wireframes to support the To-be experience. These were used to build alignment in the team and gather feedback from sponsor users through interviews and A/B testing.
Step 3: Deliver and support
My preferred way of working is an iterative process, integrating stakeholder and user feedback into the process early enough to make change. If feedback comes in after everything is buttoned up and ready to go to press, it’s often impossible to react to everything users are saying. After rounds of feedback, storytelling and revision, we ended up with final designs. I worked with our Engineering team to implement the designs and deliver a high quality experience to our clients.
Here are a few reactions from our Recruiter friends:
“Timesaver! I handle multiple reqs, so if get enough notice to know where to focus and an idea of number of relevant applicants, it helps.”
“Not enough time in the day was spot on. Prioritization was really, really helpful - we have a lot thrown at us all at once.”
“You guys did a great job on comparison. Scannable, easy to read, breakdown makes sense.”
“I love that’s it’s all right here in the ATS. Makes it easy and faster.”
Rinse, repeat
Continuous delivery means seeing a product through from start to release, and then returning to the drawing board armed with new information and real user feedback. We are constantly gathering new feature ideas and iterating on the features already in place. Please reach out if you’re curious about what’s in the works!